:root {
--ctp-rosewater: #F4DBD6;
--ctp-flamingo: #F0C6C6;
--ctp-pink: #F5BDE6;
--ctp-mauve: #C6A0F0;
--ctp-red: #ED8796;
--ctp-maroon: #EE99A0;
--ctp-peach: #F5A97F;
--ctp-yellow: #EED49F;
--ctp-green: #A6DA95;
--ctp-teal: #8BD5CA;
--ctp-sky: #91D7E3;
--ctp-sapphire: #7DC4E4;
--ctp-blue: #8AADF4;
--ctp-lavender: #B7BDF8;
}
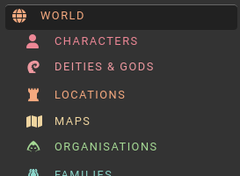
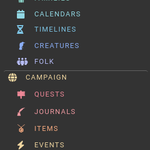
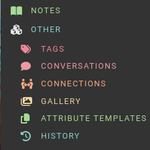
.sidebar-menu li:nth-child(11n+1) { --sidebar-text: var(--ctp-red); }
.sidebar-menu li:nth-child(11n+2) { --sidebar-text: var(--ctp-maroon); }
.sidebar-menu li:nth-child(11n+3) { --sidebar-text: var(--ctp-peach); }
.sidebar-menu li:nth-child(11n+4) { --sidebar-text: var(--ctp-yellow); }
.sidebar-menu li:nth-child(11n+5) { --sidebar-text: var(--ctp-green); }
.sidebar-menu li:nth-child(11n+6) { --sidebar-text: var(--ctp-teal); }
.sidebar-menu li:nth-child(11n+7) { --sidebar-text: var(--ctp-sky); }
.sidebar-menu li:nth-child(11n+8) { --sidebar-text: var(--ctp-sapphire); }
.sidebar-menu li:nth-child(11n+9) { --sidebar-text: var(--ctp-blue); }
.sidebar-menu li:nth-child(11n+10) { --sidebar-text: var(--ctp-lavender); }
.sidebar-menu li:nth-child(11n+11) { --sidebar-text: var(--ctp-mauve); }
.main-sidebar .sidebar-menu li.sidebar-quick-links > a,
.main-sidebar .sidebar-menu li.section-campaigns > a,
.main-sidebar .sidebar-menu li.section-campaign > a,
.main-sidebar .sidebar-menu li.section-other > a,
.main-sidebar .sidebar-menu li.section-other > span {
--tw-text-opacity: 1;
color: var(--sidebar-text, hsl(var(--sic)/var(--tw-text-opacity))) !important;
}