Themes
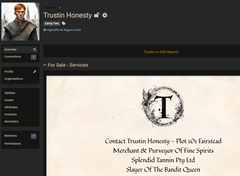
Changes all standard buttons to a stone texture.
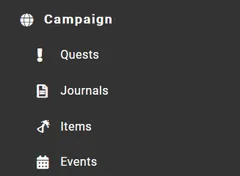
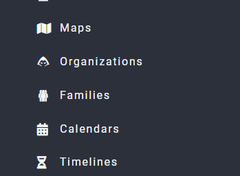
Learn moreChanges the icons used in the sidebar to be more modern / futuristic.
Learn moreChanges the capitalization of the sidebar to be all-caps for categories, mixed case for subitems. Also alters spacing. Works best for English language campaigns.
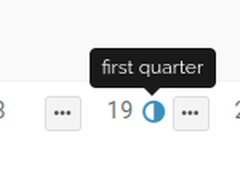
Learn moreInverts first and last quarter moon icons on calendars to make the first quarter visible on the right, and the last on the left.
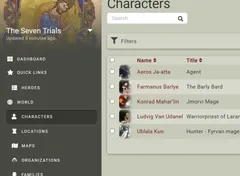
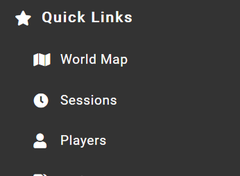
Learn moreAdds icons to quick links based on the type of link.
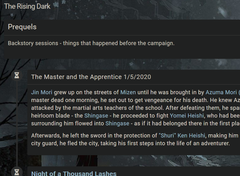
Learn moreHides the side entity menu and main entry for timelines, leaving only the Eras and Elements. Also changes spacing to reduce visual clutter.
Learn moreProvides a number of formatting and scrolling improvements to the side panel of map Explore views.
Learn moreChanges private or deleted links from being Unknown to a stamp showing they are hidden.NOTE: You must put this in your campaign css/* Change the unknown entity mentions */:root { --redact-text: ' [...
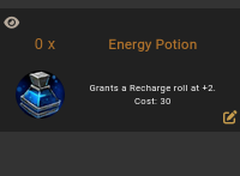
Learn moreChanges the layout of Inventory items to a more compact horizontal spread so you can see more items at once.
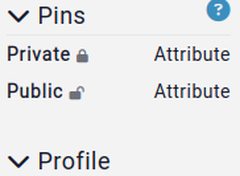
Learn moreAdds an icon next to pinned attribute and connection names in the entity sidebar to show their visibility setting.
Learn moreMake the "Explore" map button in the map entity big enough to actually notice... this is very specific..entity-story-block a[href*="explore"] { height: 20rem; display: flex; align-items: cen...
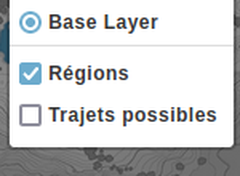
Learn moreKeeps the top-right layer/marker dropdown open at all times in map Explore mode and dashboard widgets, to make those options more obvious to visitors.
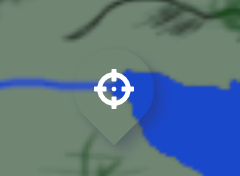
Learn moreChanging the focus point of a map marker from the lower tip to the center of the circle. With this, you can get centered icons, that stay at the same position when zooming.
Learn moreCenters images in text fields. Add class="centerimage"inside the image tags for it to take effect
Learn moreIf you are tired of overly bright or dark themes you may want to try this one out.You can choose your own color as you see fit using adding these values into the CSS field::root { --sky-dashboard-p...
Learn moreNot seeing what you need? Some of our community members are open to commissions to build the plugin that you need!






![[REDACTED] Hidden Links](https://th.kanka.io/plugins/UcaQesT65k9lkBkqwCb1WmjYUUY=/240x176/smart/src/prod/plugins/OiHlFM67LuBGCKh5CU1CgAUb5c9mVOpsgdLzS1Oy.png)